Bon, si tu es arrivé jusqu’ici, c’est que tu sens bien qu’il est temps de faire quelque chose avec ton site internet.
Il a peut-être un peu (mal) vieilli, il ne te correspond plus ou il bug de tous les côtés. Et tu as conscience que ce n’est pas avec des erreurs 404, un look à la MySpace de 2003, ou un visuel passe-partout que tu vas attirer des clients.
Il te faut un site web canon, moderne et visible ! Une vitrine qui donne envie et dont on se souviendra longtemps.
Bouge pas, je vais te donner mes meilleurs conseils pour apprendre comment refaire ton site internet.
💡 Qui-suis-je pour te parler de ça ? Moi, c’est Marianne, et je suis spécialisée dans la conception de sites web et la refonte de sites internet sur WordPress. Alors refaire un site internet, ça me connait !
Pourquoi refaire son site internet ?
Il existe plein de bonnes raisons de refondre son site internet. Je te donne les principales :
Manque de trafic sur ton site
Tu t’es rendu compte que tu n’avais pas ou peu de visites sur ton site ? C’est qu’il n’attire pas, qu’il est mal référencé. Dans ce cas, tu vas profiter de la refonte pour améliorer le référencement naturel de ton site, c’est-à-dire le rendre plus visible en le plaçant dans les premiers résultats de recherches sur Google. Et ça, tu t’en doutes, c’est du boulot !
Nouvelle charte graphique
Tu as refait ton univers graphique, c’est trop cool ! Mais il va falloir adapter le design de ton site internet à ta nouvelle identité visuelle. Autrement, celui-ci ne reflète plus ton image et ça risque de créer la confusion chez tes prospects.
Repositionnement de ta marque ou de tes offres
Ta stratégie ou tes offres ont évoluées. Dans ce cas, il faut profiter de ta refonte pour revoir tout le contenu de ton site : ses textes, son design et sa structure.
Un site vieillissant
Ton interface est obsolète, difficile d’utilisation et inadaptée à la version mobile ? Je ne t’apprends rien, il est temps de refaire ton site internet et de le moderniser (et vite) !
Une expérience utilisateur problématique
Quand on pense “site internet” on pense souvent aux contenus et au design, mais l’expérience des utilisateurs est tout aussi importante. Si les visiteurs ne trouvent pas facilement les informations qu’ils sont venus chercher ou si tes pages mettent 40 ans à charger, ils iront voir ailleurs. Alors quand tu seras en train de refaire ton site internet, pense toujours à l’UX (User Experience).

Comment refaire son site internet ?
Allez, on passe aux conseils pour refaire ton site web dans les règles de l’art, et sans rien oublier !
1. Faire un audit
Avant toute chose, il est primordial de réaliser un audit de ton site web. L’objectif : comprendre ce qui fonctionne et ce qui doit être amélioré. Tu fais un point sur l’existant pour ensuite conserver les pages stratégiques, optimiser la structure du site et anticiper un plan de redirection si nécessaire.
Pour ça, analyse tes performances actuelles en regardant tes statistiques :
- Quelles sont les pages qui génèrent le plus de trafic ?
- Quelles sont celles qui n’attirent aucun visiteur ?
- Y a-t-il des erreurs techniques (liens cassés, temps de chargement trop long) ?
- Quel est le taux de conversion actuel de mon site ?
Les outils que je te recommande : Google Analytics, PageSpeed Insights, Google Search Console.
Que ce soit clair : l’idée d’une refonte n’est pas de tout détruire, mais de conserver ce qui fonctionne. d’améliorer et de reconstruire le reste. 👍
2. Définir des objectifs et des attentes
Pour t’assurer que la future version de ton site web te convienne et t’apporte des résultats, il faut déjà identifier tes attentes. Quels sont tes objectifs précis derrière cette refonte ? Tu souhaites peut-être moderniser ton site internet ou ajouter de nouvelles fonctionnalités comme par exemple :
- Un formulaire
- Un quizz qui redirige vers une section
- Un moteur de recherche
- Une section prise de RDV
Pour structurer ton projet dès le départ, je ne peux que te conseiller de te diriger vers un expert en refonte de site web, comme moi ! 😉
3. Repenser le parcours utilisateur
Alors ça, c’est essentiel si tu veux améliorer l’expérience des utilisateurs sur ton site. Ton site internet, on veut qu’il soit fluide, rapide et intuitif, pas seulement beau.
Donc si tu penses refaire ton site internet, n’oublie pas de :
- Simplifier l’accès aux informations clés
- Rendre la navigation fluide et logique
- Guider l’utilisateur de son arrivée jusqu’à l’action souhaitée
- Mettre en avant des éléments de conversion (boutons d’appel à l’action, formulaires de contact etc.)
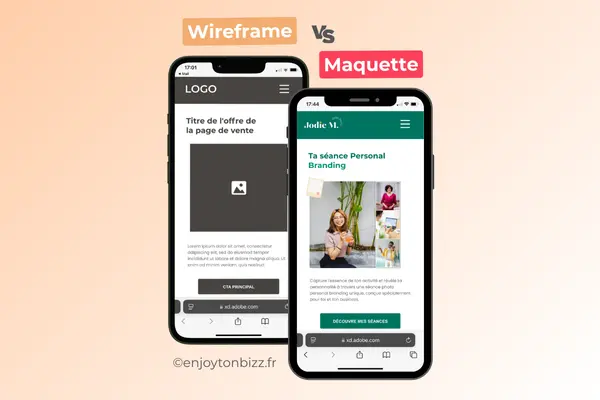
Créer un wireframe et une maquette pour structurer l’ergonomie de ton site
Pour moderniser ton site internet comme il se doit, valider le parcours utilisateur et te projeter, il est impératif de créer d’abord un wireframe, puis une maquette.
- Le wireframe = C’est le squelette de la page. Tu n’y intègres pas les visuels, les textes ni ton identité graphique. C’est une simple structure qui sert à situer les sections avec des images et à délimiter à quoi va ressembler le visuel de la page.
- La maquette = C’est le design final de ton site avec ton identité visuelle, tes textes et tes contenus !
💡 À retenir : une refonte sans réflexion UX est une refonte ratée !

Améliorer encore et toujours la version mobile de ton site
Aujourd’hui, avoir un site mobile-friendly n’est plus une option, c’est une nécessité. La majorité du trafic internet provient des smartphones, et Google privilégie les sites optimisés pour mobile dans son indexation.
Une version inadaptée aux mobiles nuit gravement à l’expérience utilisateur. Police illisible, boutons trop petits, textes coupés ou superposés… Ces détails peuvent faire fuir un visiteur aussi rapidement que la bûche de mamie qui disparaît à Noël. Voici les bonnes pratiques à suivre pour un site responsive et fluide :
- Tester l’affichage sur plusieurs appareils : iPhone Mini, Google Pixel 6, iPad Pro, Samsung Galaxy Tab… Plus c’est varié, mieux c’est.
- Utiliser des outils dédiés comme le Visual Builder de ton site ou l’inspecteur d’éléments de Chrome (mode responsive).
- Adapter la navigation mobile avec un menu simplifié et accessible en quelques clics.
- Optimiser la vitesse de chargement : réduction du poids des images, suppression des scripts inutiles, hébergement performant.
- Penser à l’ergonomie tactile : des boutons adaptés aux doigts, des espacements suffisants entre les éléments cliquables.
4. Travailler le SEO pour booster la visibilité de ton nouveau site
Si tu t’embêtes pas à refaire ton site internet, ce n’est pas pour qu’il passe ensuite inaperçu. Il faut que ta cible puisse le trouver. Pour ça, mise sur le référencement naturel.
Les étapes clés
- Optimiser la structure du site : optimise les URLs, l’arborescence de ton site et travaille le maillage interne.
- Optimiser les contenus : les textes de tes pages web et de tes articles de blog doivent comporter des mots-clés bien choisis, tu dois aussi bien indiquer les balises Hn et enfin remplir les métadonnées et les balises alt des photos.
- Optimiser la vitesse de chargement : c’est un critère crucial pour le SEO et pour ça, il faut entre autres, diminuer le poids des fichiers que tu importes dessus.
- Mettre en place un plan de redirection : pour ne pas perdre le référencement des anciennes pages.
Refondre son site sans penser SEO, c’est risquer de perdre de potentiels clients intéressés par ce que tu offres. Et bien évidemment, tout ça demande du temps et une certaine expertise. Forme-toi ou délègue à des experts (webdesigners et rédacteurs web).
5. Intégration de nouvelles fonctionnalités
Une refonte peut aussi être l’occasion d’ajouter de toutes nouvelles fonctionnalités pour améliorer l’ensemble de ton site.
Fonctionnalités pour une meilleure conversion et interaction
| Fonctionnalités | Exemples |
|---|---|
| ✅ Formulaire de contact amélioré | Avec envoi d’email automatique de confirmation, possibilité d’ajouter des fichiers |
| ✅ Prise de RDV en ligne | Synchronisation avec Google Calendar, rappel automatique par email/SMS |
| ✅ Chat en direct ou chatbot intelligent | Support client 24/7, réponses automatiques aux questions fréquentes |
| ✅ Moteur de recherche interne avancé | Recherche par mots-clés, suggestions automatiques, filtres dynamiques |
| ✅ Formulaires dynamiques et configurables | Devis en ligne, inscription à une newsletter, sondages interactifs |
| ✅ Système de commentaires | Sur les articles, produits ou services pour améliorer l’engagement |
| ✅ Système de gestion des avis clients | Avec affichage d’étoiles et de témoignages vérifiés |
| ✅ Création d’un espace client sécurisé | Historique des achats, factures, abonnements, préférences |

Fonctionnalités e-commerce et business
| Fonctionnalités | Exemples |
|---|---|
| ✅Boutique en ligne intégrée | Paiement sécurisé, gestion des stocks, suivi des commandes |
| ✅ Système d’abonnement | Paiement récurrent pour services SaaS, abonnements à des box, etc. |
| ✅ Gestion avancée des livraisons | Choix du transporteur, points relais, estimation des frais de livraison en direct |
| ✅ Programme de fidélité | Points de fidélité, remises automatiques, système de parrainage |
| ✅ Offres promotionnelles & codes de réduction | Promo flash, coupons personnalisés |
| ✅ Panier abandonné avec relance automatique | Email ou SMS de rappel pour finaliser l’achat |
| ✅ Multiples options de paiement | PayPal, Apple Pay, Google Pay, paiement en plusieurs fois |
| ✅ Module de devis en ligne interactif | Calcul automatique selon les besoins du client |
Fonctionnalités pour une meilleure expérience utilisateur
| Fonctionnalités | Exemples |
|---|---|
| ✅ Mode sombre / clair activable | Expérience visuelle personnalisée |
| ✅ Accessibilité renforcée | Taille de police ajustable, lecteur vocal des textes, navigation au clavier |
| ✅ Barre de progression de lecture | Utile pour les blogs et articles longs |
| ✅ Système de liens internes intelligents | Suggestion automatique de contenus liés |
| ✅ Notifications push sur le site | Alerte d’une nouvelle publication, promo en cours, mise à jour de commande |
| ✅ Tableau de bord utilisateur | Personnalisation des contenus affichés en fonction du profil du visiteur |
Fonctionnalités pour le SEO & le marketing
| Fonctionnalités | Exemples |
|---|---|
| ✅ Optimisation automatique des images | Compression sans perte, format WebP, chargement différé |
| ✅ Blog interactif avec gestion des catégories et auteurs | |
| ✅ Pop-up d’inscription à la newsletter | Avec incentive : réduction, e-book, accès à du contenu exclusif |
| ✅ Affichage des liens sociaux et partage simplifié | Twitter, LinkedIn, WhatsApp… |
| ✅ Google Maps intégré | Idéal pour les entreprises locales |
| ✅ Pixel Facebook et Google Tag Manager intégré | Suivi des conversions et publicités ciblées |
| ✅ Balises SEO optimisées automatiquement | Métas, données structurées |
| ✅ Intégration facile de vidéos | YouTube, Vimeo ou hébergées en interne |

Fonctionnalités avancées et spécifiques
| Fonctionnalités | Exemples |
|---|---|
| ✅ Espace de formation en ligne (LMS) | Cours en ligne, progression des élèves, quiz interactifs |
| ✅ Système de réservation pour événements ou ateliers | Pour des évènements ou des ateliers |
| ✅ Traduction multilingue dynamique | Avec détection automatique de la langue de l’utilisateur |
| ✅ Personnalisation des contenus selon le profil du visiteur | Produits recommandés, pages adaptées |
| ✅ Mode hors ligne | Certaines fonctionnalités restent accessibles sans connexion internet |
| ✅ Google My Business intégré | Affichage des horaires, avis clients, itinéraire |
6. Les tests techniques avant la mise en ligne
Patience ! Avant de mettre ton site internet flambant neuf en ligne, il y a une dernière étape : celle des tests techniques pour s’assurer que tout fonctionne et s’affiche correctement. 👀
Pour ça, il faut :
- Vérifier l’affichage sur tous les écrans (ordinateur, mobile, tablette).
- Vérifier que toutes les fonctionnalités fonctionnent bien (liens, formulaires, boutons, etc.)
- Tester la vitesse de chargement avec Google PageSpeed Insights.
- Vérifier que les outils d’analyse sont bien installés.
- Recetter ton site pour traquer d’éventuels bugs.
👉 Et n’oublie pas, un site bien testé, c’est un site qui fonctionne parfaitement dès son lancement.
Pour éviter tout couac, fais appel à quelqu’un dont c’est le métier. Rien de mieux pour un lancement sans stress.
7. Mettre en place un suivi des KPIs après la mise en ligne
Ça y est, ton site web a été refait à neuf et tu peux en être fier ! Cependant, ton travail ne s’arrête pas là (là, tu me détestes, je sais 😂). Direction Google Analytics et ton Google Search Console pour analyser régulièrement les performances de ton site.
Choisis et traque des indicateurs de performances intéressants comme :
- Trafic global
- Taux de rebond
- Temps moyen passé sur le site
- Nombre de pages vues par session
- Conversion (formulaires remplis, prises de RDV, ventes, inscriptions à la newsletter…)
- Positionnement SEO des pages clés
- Vitesse de chargement des pages
- Taux d’abandon sur les pages stratégiques
- Taux d’interaction avec les nouveaux éléments du site
- Nombre d’erreurs 404 et suivi des redirections
À qui faire appel pour la refonte de ton site ?
Une refonte de site internet, c’est un projet stratégique et fastidieux. Ça demande des compétences variées en webdesign, en développement, en SEO et en expérience utilisateur. 3 options s’offrent à toi :
👉 Le faire toi-même : en te formant, tu t’en sortiras, mais le rendu et les résultats ne seront pas ceux dignes d’un professionnel
👉 Faire appel à une agence web
👉 Faire appel à un freelance
Refaire son site avec une agence web
En faisant appel à une agence web, tu bénéficies d’une équipe pluridisciplinaire où chaque expert (UX designer, développeur, spécialiste SEO) travaille sur un domaine précis. En revanche, elle représente un investissement conséquent, pour souvent, les mêmes résultats qu’avec un freelance compétent. Aussi, le fait que l’équipe soit composée de plusieurs personnes peut compliquer le process (allers-retours, plusieurs personnes de contact…). Les tarifs commencent aux alentours de 5 000 € pour un site vitrine et peuvent dépasser 15 000 à 20 000 € pour des projets complexes.
Refaire son site avec un freelance
Faire appel à un freelance est une super option, flexible et souvent plus abordable. C’est un indépendant donc il peut t’offrir un accompagnement vraiment personnalisé et tu as une seule personne de contact (processus simplifié et rapports plus humains).
Si tu souhaites être impliqué dans le processus, c’est un freelance qu’il te faut ! Certes, certains n’ont pas toutes les compétences nécessaires à une refonte (comme par exemple l’optimisation des textes qui relève plutôt d’un rédacteur web). Mais sache que de plus en plus de freelances font des partenariats avec d’autres freelances aux compétences complémentaires aux leurs ! Finalement, tu bénéficies de tarifs accessibles et d’un expert à ton écoute, avec un seul intermédiaire pour tout le projet. C’est pas trop cool ? Et puis, le freelance est à son compte, alors, plus impliqué, y’a pas !
Côté tarif, les prix varient en fonction de l’expérience et de l’ampleur du projet : compte entre 1800 et 8 000 € pour refaire ton site internet avec un freelance.
Je modernise ton site et toi tu profites !
Salut, moi c’est Marianne ! 👋 Je suis freelance en conception et en refonte de sites web sur WordPress. Mon dada, c’est créer des sites internet de toutes pièces, ou bien refaire des sites internet WordPress pour les pimper et booster leurs performances.
Si ton site web n’est plus très frais et que tu lis ces lignes, clairement, ce n’est pas une coïncidence, mais bien un signe ! Laisse-moi moderniser ton site internet et te montrer à quel point il peut être waouh, utile, visible et performant.
No stress, je t’accompagne tout au long du processus et on regarde avant comment se porte ton site pour l’améliorer pile là où il faut.
Alors, si tu demandais comment refaire ton site internet par toi-même, tu sais maintenant qu’il faut me contacter : beaucoup plus rapide et beaucoup moins casse-tête. Ce sera de l’énergie et du temps de gagné, et surtout, de vrais résultats à la clé.
Réserve un appel découverte avec moi, c’est gratuit et sans engagement. 👇
Cet article t’a plu ? 📌 Enregistre-le sur Pinterest pour le retrouver plus tard 👇










0 commentaires